Wikipedia:SVG help
|
SVG help Scalable Vector Graphics is a commonly used file format for providing a geometrical description of an image using basic objects such as labels, circles, lines, curves and polygons. An image can be reduced or enlarged to an arbitrary size, and will not suffer image data loss, nor will it become pixelated. SVG makes an excellent format for artwork, diagrams and drawings. SVG images are defined in XML text files. This means that they can be searched, indexed, scripted, and compressed. Since they are XML files, SVG images can be edited with any text editor, but SVG-based drawing programs are also available. However, the rendering engine used by wiki is not perfect, and may cause the image to be shown incorrectly, or differently from how it is displayed in your vector editor of choice. This page enables authors experiencing problems with SVG graphics to obtain some help in getting their images into wiki the way they intend. |
Things we can help with Understanding SVG
Using SVG appropriately
What you see is not what you get
Something new
| ||||||
General suggestions[edit]The following is a list of common vector editors and suggested settings for compatibility. The user guide of your chosen program may also be valuable in troubleshooting. Browsers[edit]Most modern browsers can render SVGs in view-only mode. It may be convenient to set a browser as the default SVG viewer, but you can also paste the file path into the address bar. Please note that even if your browser renders an SVG correctly, it may render differently on Wikipedia. Text editors[edit]SVG documents are text files, and can be edited like any other text file. Specifically, SVGs are XML documents, which have special support in many text editors. One potential disadvantage to editing SVGs by hand is that previewing your changes is more cumbersome. A rudimentary solution would be to open the SVG file in a browser while working on it, and manually refreshing the document to see the result of changes. Inkscape[edit]There is a simple work-around for the scarcities of librsvg. The operation "Stroke to Path", to be found under Menu>Path in Inkscape or via Ctrl+Alt+C, can be applied to all of the objects that are not rendered correctly. To keep the SVGs editable, this should only be done to the files intended for upload, and these files can be deleted afterwards. As of February 2014, the objects that must be modified to render correctly by librsvg include:
OpenOffice.org[edit]OpenOffice.org SVG files may require manual modification before being uploaded to Wikipedia. To achieve this:
NB: Vector graphics line widths may also need to be set explicitly in OpenOffice.org Draw. SVG code replacement guide (executing replace all using Nedit regular expressions)[edit]
This SVG export procedure has been tested using OO 2.3.0 and OO 3.2.1 with a simple .odg candidate. Microsoft Powerpoint[edit]It is easiest to save entire slides from Powerpoint as svg rather than saving multiselected objects with right click / save as picture, because for entire slides the boundaries will be cropped to the size of the slide and the background will be set to white. To save slides as svg, use file / save as / browse / save as type --> svg. If your slide has text, open the exported svg into Notepad and replace all the existing font-family specifications with Text can also get chopped up on export, which causes rendering and localization bugs. To fix this, search for all Microsoft Visio[edit]Generating SVG charts from Microsoft Excel[edit] Warming stripes (five examples compared) Warming stripes bar chart Bar chart (vertical) Pie chart Line charts Scatterplot I've uploaded .xlsx (Microsoft Excel) spreadsheets that automatically generate XML code for charts in SVG format. You simply paste or enter your data into the spreadsheet, and specify image dimensions, number of grid lines, font sizes, etc. The spreadsheet instantly and automatically generates a column of XML code that you simply copy and paste into a text editor and save as an ".svg" file. The spreadsheets produce lean SVG code, avoiding the "extra stuff" that Inkscape inserts. They should save you time in creating SVG charts. Feedback and suggestions on my talk page are welcome. RCraig09 (talk) 23:41, 19 February 2021 (UTC) Click HOW TO for detailed explanation.
Example SVG files: Category:SVG diagrams created with spreadsheet.
Text guidance[edit]Use text over paths[edit]Converting text in an SVG file into paths (shapes) increases file size, prevents localization/accessibility features, and complicates edits/modifications down the line. It is therefore generally disfavored, with some exceptions, such as text-based logos. The Wikimedia text renderer can introduce bugs as its fonts may differ from browser fonts or SVG editor fonts, but following the guidance below should minimize these errors. font-family property[edit] Due to copyright restrictions, MediaWiki cannot use proprietary fonts that are commonly found on several proprietary operating systems. Fonts such as Geneva require licensing fees to distribute. rsvg will not be able to locate such fonts, and the text will fail to appear in the rendered image. There are three solutions to this issue:
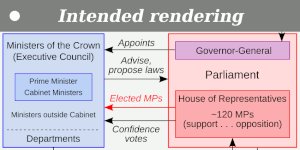
For ease of subsequent editing and significantly smaller file sizes, substituting the font with an available font is recommended. Many common fonts have non-proprietary alternatives that are similar in typographical style, resulting in minimal disruption to existing images during substitution. For a list of fonts available in Wikipedia, see available fonts on Meta. Wikimedia has default fonts, and will use Liberation Serif for Times New Roman and Liberation Sans for Arial. For further fallbacks see c:Help:SVG#fallback. Fonts that are available on Wikimedia servers may or may not be available on a visitor's machine. If the placement or appearance of text in the image is important and there is uncertainty about which fonts are installed on a visitor's machine, then converting text into path information may be necessary. font-size property[edit] font-size="35" (or larger) appears to avoid this problem, depending on the pixel size of your graphic.Fonts should be sized so that they look good as thumbnails on wikipedia pages and so they are easy to view on smartphones. Smartphones are how most people access wikipedia. Thumbnails are how most other people see images, as very few people click images and zoom them in to see them. Avoid using or creating images with fonts that are too small to be legible in thumbnail or smartphone views. The font size that appears in a thumbnail is a combination of svg width, thumbnail width, and font size. To match wikipedia font size as a thumbnail, use font-size = (63/(your upright value))*((your svg width)/1000). For instance, if the thumbnail will be scaled up to thumb upright=1.35 and your image has svg width of 960, set font-size in the svg to (63/1.35)*(960/1000) = 44.8. Background colors[edit]Transparent backgrounds are fine, but do not think your image will always be displayed on a light or white background. The wikipedia smartphone app, for instance, renders images on a black background, so if you show black text on a transparent background it will be invisible. Testing for problems[edit]The following SVG checkers may help you to detect SVG problems before you upload: None of these checkers are foolproof, so it's wise to validate images. You can preliminarily validate images by uploading them to the shared, temporary-use location Test.svg, though other users may overwrite your image at any time. To force refresh images in your browser use Ctrl+F5 (Shift-Reload on Mac), so that you see the latest upload and not cached image copies (this is necessary even on wikimedia upload pages). Rendering SVG files[edit]On Wikipedia SVGs are interpreted by the librsvg-library to create PNG previews at different image sizes (to rasterize them). That library only recognizes a subset of all valid SVG syntax, and may render your SVG without many features. In order to bypass these deficiencies in the library, there are certain parameters that need to be formatted in specific ways or be assigned a workaround value in order for librsvg to accurately render views of your SVG file. Some issues are enumerated below, but be sure to test your SVG files before and after uploading them. <mask> parameter maskUnits="userSpaceOnUse"[edit]The librsvg-library does not interpret the value of parameter stroke-dasharray[edit]The librsvg-library does not accept a Use [edit] | |||||||
Assistance
[edit]If you have a tricky SVG file with a problem not described, or can't quite figure out what the previous section was talking about, you can simply ask for assistance by posting a quick note hereafter that outlines the problem, as well as providing links to the files that are exhibiting these problems. Don't forget to sign your name with four tilde symbols (~~~~) and an editor will attempt to reply here to help!
When you are happy that a request has been fulfilled, just leave a note so that the request can be archived later, as needed.
An alternative source of help is Commons:Graphics village pump.
Current requests
[edit]|
This page has archives. Sections older than 30 days may be automatically archived by Lowercase sigmabot III when more than 4 sections are present. |
Editing an SVG as an IP
[edit]how do i edit an .svg file as an ip address? 91.234.25.26 (talk) 12:55, 3 September 2024 (UTC)
- You can download the SVG to your device and edit it there, but you can't upload the amended file without logging in. On English Wikipedia (but not at Commons), you also need to be a confirmed user. --Redrose64 🌹 (talk) 15:46, 3 September 2024 (UTC)
- After logging in, you can also edit and upload it in your browser by installing Rillke's SVGedit.js. cmɢʟee⎆τaʟκ 14:34, 19 September 2024 (UTC)
Missing moa
[edit]Hi there, I had just uploaded the following SVG files to commons but the moa isn't rendering:
I had extracted the moa from File:Wellington Coat Of Arms.svg, but presumably I accidentally broke something when doing so. I have tried to fix it, but I can't seem to work out how. I'm not overly familiar with this stuff, so potentially it is something obvious which I am missing.
Any help would be appreciated.-Radicuil (talk) 14:20, 30 September 2024 (UTC)
- This has now been resolved thanks to the help of Commons:Graphic Lab.-Radicuil (talk) 23:42, 11 October 2024 (UTC)
Blank PNG preview of SVG file
[edit]The article Ordinary differential equation used "Image:Parabolic trajectory.svg" until User:204.18.91.249 removed it in this edit [1] with the comment "there is no graph or picture. i delete it so some one notice it".
Indeed, all the previews on the page Parabolic_trajectory.svg are blank, although the original file is fine. The file has not been changed since 2007, so I guess that the previews were previously working.
What is the best way to get this resolved? JonH (talk) 16:50, 1 October 2024 (UTC)
- @JonH: I think that there was a change to the SVG rendere recently. Have you tried c:COM:VPT? --Redrose64 🌹 (talk) 23:45, 1 October 2024 (UTC)
- @Redrose64:: Thanks for suggesting c:COM:VPT. I raised it there and User:Girx fixed it with the comment "Malformed
viewBoxattribute:viewBox="". Affected by renderer update in April 2024." JonH (talk) 01:10, 3 October 2024 (UTC)
- @Redrose64:: Thanks for suggesting c:COM:VPT. I raised it there and User:Girx fixed it with the comment "Malformed
Hello, is this file fixable? It's not my own file but I found it while browsing. Jonteemil (talk) 21:17, 1 October 2024 (UTC)
- @Jonteemil: This is the entire SVG markup: It has only two elements, svg and g. Neither of these actually draw anything. So, is it fixable? Not without knowing what the uploader intended. First, ask at the uploader's user talk page (c:User talk:Sukhwinder98159). If they don't reply in, say, a week, tag it for speedy deletion per c:COM:CSD#F7 or perhaps c:COM:CSD#G1. --Redrose64 🌹 (talk) 23:42, 1 October 2024 (UTC)
<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20010904//EN" "http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd"> <svg version="1.0" xmlns="http://www.w3.org/2000/svg" width="200.000000pt" height="200.000000pt" viewBox="0 0 200.000000 200.000000" preserveAspectRatio="xMidYMid meet"> <g transform="translate(0.000000,200.000000) scale(0.100000,-0.100000)" fill="#000000" stroke="none"> </g> </svg>
- Thanks. Jonteemil (talk) 12:12, 6 October 2024 (UTC)
rsvg not respecting fill-opacity:0 in style tag
[edit]
When http://upload.wikimedia.org/wikipedia/commons/0/0a/Chord_intervals.svg is opened in Firefox, Chrome or Edge, chords in the key of C are shown by default. Hovering over the grey buttons at the bottom changes the chords. The output from http://svgcheck.toolforge.org concurs.
However, in the thumbnail here, all note names appear at the same time, even though .active, .default:hover { fill-opacity:0; } makes their opacities zero unless hovered over.
Would someone be able to look into this, please?
Thanks, cmɢʟee⎆τaʟκ 00:35, 13 October 2024 (UTC)
- @Cmglee: What you have displayed here is not an SVG but the PNG representation of an SVG, it has no concept of hover. --Redrose64 🌹 (talk) 08:47, 13 October 2024 (UTC)
- @Cmglee: I think the problem is that Wikipedia converts the SVG to various sized PNGs for use in thumbnails. See Wikipedia:SVG help#Rendering SVG files. This long-standing issue was initially a fix for browsers that didn't support SVGs; it will hopefully be fixed at some point in the future! Aluxosm (talk) 10:50, 13 October 2024 (UTC)
- Thanks, @Redrose64: and @Aluxosm:
- Having uploaded over 2000 SVG illustrations over 15 years (about 3 a week), I'm aware that rsvg rasterises SVG into PNG, which I think should not react to hover events.
- What I'm asking is why rsvg renders all the note names overlapping (note the black blobs) instead of only one showing in the left and right columns, and the bottom row, as all except that one have class set to active which has fill-opacity:0 unless it also has a hover selector (.active:hover) Is it because the current rsvg triggers hover for all of them? SVG Check in toolforge does not have this behaviour.
- Thanks, cmɢʟee⎆τaʟκ 19:43, 13 October 2024 (UTC)
- Some years ago, I determined that within style sheets (which we can only supply in the form of CSS rules enclosed inside
<style type="text/css">...</style>tags), librsvg can only recognise tokens that are explicitly defined in either CSS Level 1 or SVG Version 1.1, and the:hoverpseudo-class is not defined in either of these - it is first described in CSS Level 2. Now, user agents are instructed to skip a rule if any of its selectors is illegal, so effectively the style sheet is treated as if two rules were commented out:so for elements belonging to the<style type="text/css"> svg { font-family:'Liberation Sans',Helvetica,Arial,sans-serif; font-size:16px; letter-spacing:-1px; text-anchor:middle; fill:#000; pointer-events:none; } .trigger { pointer-events:auto; } /* .active, .default:hover { fill-opacity:0; } */ /* .active:hover { fill-opacity:1; } */ .interval { fill:none; stroke-width:1.5; } </style>
activeclass, thefill-opacityproperty will take its initial value, which is1. So all of that text is drawn in black, and it overlaps, giving the black blobs. --Redrose64 🌹 (talk) 20:43, 13 October 2024 (UTC)- Thank you very much for your thorough explanation, @Redrose64: I'll see if I can work around it. Cheers, cmɢʟee⎆τaʟκ 21:12, 14 October 2024 (UTC)
- Some years ago, I determined that within style sheets (which we can only supply in the form of CSS rules enclosed inside
GLC Electronics 2019
[edit]GLC electronics Orjinal Logo GLCLİMİTED (talk) 10:24, 14 October 2024 (UTC)
- @GLCLİMİTED: what is the question? cmɢʟee⎆τaʟκ 13:14, 15 October 2024 (UTC)